Design with Control component
Beside text and image components, there are two control components in uCard component class.
uCard_begin component: It's the XML parser, assets preloader, and data manager.
uCard_end component: Denotes the end of the movie for MV convertor.
These 2 components play a very important role in MV template design. You don't need to concern about what these components are for, simply follow the steps to use them in the template design:
- Add a new layer to the main timeline, then drag and drop the uCard_begin component from the Components window to the layer. Place this component outside the visible area of the stage since there is no visual functionality for it. Notice that the uCard_begin componet must exist on the main timeline and the layer that contains the component MUST cover the entire timeline from the first frame to last frames on the stage.

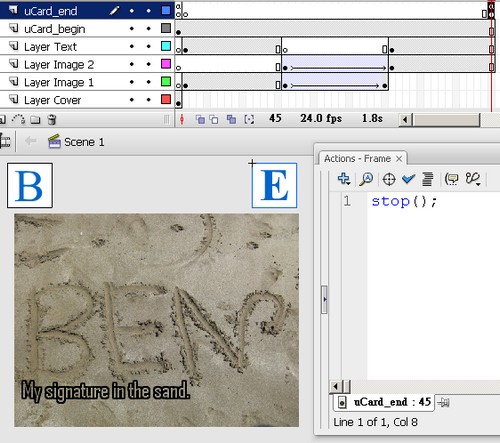
- Now we come to the final step. Insert another new layer. Insert a key frame at the first frame and add a "stop();" command in the key frame's Actionscript. The stop command is used to pause the movie while the MV viewer loads the template. A play button in the MV viewer will trigger the movie to play. Insert again another key frame at the last frame of the layer and add a stop(); command. As you know this stop command is used to stop the movie in the end. Now drag and drop the uCard_end componet to the last key frame above placing it outside the visible area of the stage. The uCard_end component denotes the last frame for the MV converter to stop here.

We have now completed the entire template design. Next we will export the template design in Flash to template the file.
Next: Export to template file
